Псевдоэлемент ::-moz-focus-inner определяет стиль внутренней области кнопки при получении фокуса (рис. 1).

Рис. 1. Кнопка при получении фокуса
::-moz-focus-inner применяется к кнопкам, созданным с помощью элементов <input> и <button>, а также к полю для выбора цвета (<input type="color">). Для любых других элементов ::-moz-focus-inner не даёт никакого эффекта.
::-moz-focus-inner является нестандартным псевдоэлементом и работает только в браузерах на движке Gecko (Firefox, Waterfox, Basilisk и др.).
До версии 54 Firefox при получении фокуса выделяет текст внутри кнопки пунктирной рамкой (рис. 1). С версии 54 стиль кнопок изменился и текст на них пунктирной рамкой не выделяется (рис. 2).

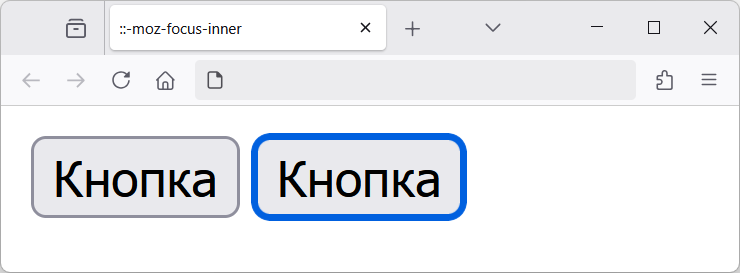
Рис. 2. Стиль кнопки при получении фокуса
Синтаксис
button::-moz-focus-inner { … }
input[type="button"]::-moz-focus-inner { … }
input[type="submit"]::-moz-focus-inner { … }
input[type="reset"]::-moz-focus-inner { … }
input[type="color"]::-moz-focus-inner { … }
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>::-moz-focus-inner</title>
<style>
button::-moz-focus-inner {
padding: 0; /* Убираем поля */
border: 0; /* Убираем рамку */
}
</style>
</head>
<body>
<button>Кнопка</button>
<button>Кнопка</button>
</body>
</html>
Спецификация
Это нестандартный псевдоэлемент и работает только в Firefox и в других браузерах на движке Gecko (Waterfox, Basilisk, Pale Moon и др.).
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.