Псевдоэлемент ::-moz-range-progress позволяет изменить стиль дорожки значения слайдера (рис. 1), созданного с помощью элемента <input type="range">. На другие элементы формы ::-moz-range-progress не оказывает влияния.

Рис. 1. Значение слайдера
Синтаксис
input[type="range"]::-moz-range-progress { … }
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>::-moz-range-progress</title>
<style>
input[type="range"] {
--c1: #e5e5e5;
--c2: #7ebb94;
--h: 4px;
width: 100%; /* Ширина */
accent-color: var(--c2); /* Цвет значения */
}
input[type="range"]::-moz-range-track {
background: var(--c1); /* Фон */
height: var(--h); /* Высота */
}
input[type="range"]::-moz-range-thumb {
width: 20px; height: 20px; /* Размеры */
background-color: #fff; /* Цвет фона */
border-radius: 50%; /* Круг */
box-shadow: 0 1px 4px rgb(0 0 0 / 50%);
}
input[type="range"]::-moz-range-progress {
height: var(--h); /* Высота */
background-color: var(--c2); /* Цвет фона */
}
</style>
</head>
<body>
<input type="range" min="0" max="100" value="50">
</body>
</html>
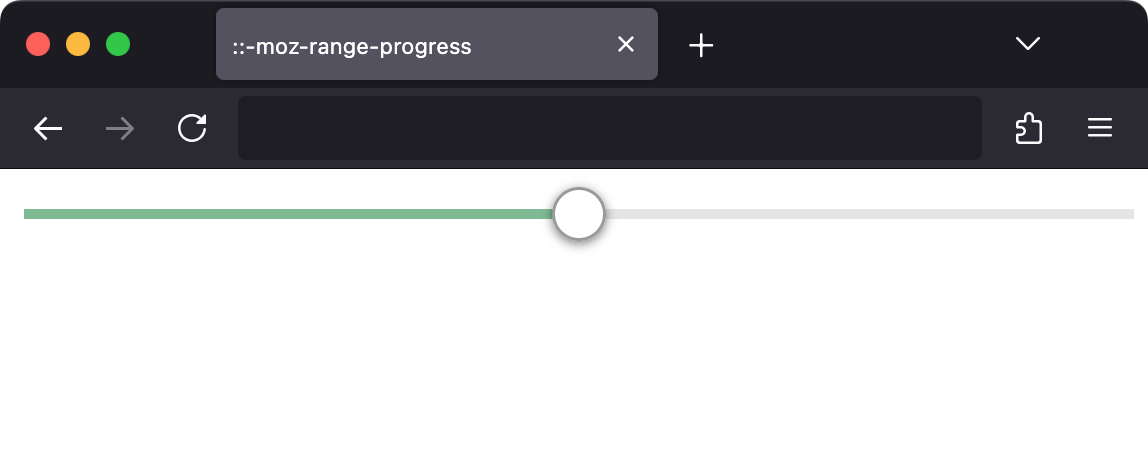
Результат данного примера показан на рис. 1.

Рис. 1. Слайдер в браузере Firefox
Примечание
Для браузера Chrome цвет значения слайдера можно задать с помощью свойства accent-color.
Спецификация
Это нестандартный псевдоэлемент и работает только в Firefox и в других браузерах на движке Gecko (Waterfox, Basilisk, Pale Moon и др.).
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.