Псевдоэлемент ::-webkit-color-swatch позволяет изменить стиль поля для выбора цвета, созданного с помощью <input type="color">. На другие элементы формы ::-webkit-color-swatch не оказывает влияния.
Синтаксис
input[type="color"]::-webkit-color-swatch { … }
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>::-webkit-color-swatch</title>
<style>
:root {
--c1: #0000ff;
--c2: #ff0000;
--p: path('M71.4,43.4c7.7,1.8,13.5,8.4,13.5,16.3v60.6c0,\
1.9-1.6,3.4-3.5,3.4h-34.8c-1.9,0-3.5-1.5-3.5-3.4v-60.6c0-7.9,\
5.7-14.6,13.5-16.3V5.6h14.7v37.8h0Z');
}
.container { display: flex; }
.colored { margin-left: 3rem; }
.glass { background-color: color-mix(in hsl, var(--c1), var(--c2)); }
.glass img { display: block; }
input[type="color"] {
width: 128px; height: 128px; /* Размеры */
border: 0; /* Убираем рамку */
padding: 0; /* Убираем поля */
clip-path: var(--p); /* Делаем в виде бутылки */
}
input[type="color"]::-webkit-color-swatch-wrapper {
padding: 0; /* Убираем поля для Chrome */
}
input[type="color"]::-webkit-color-swatch {
border: 0; /* Убираем рамку для Chrome */
}
input[type="color"]::-moz-color-swatch {
border: 0; /* Убираем рамку для Firefox */
}
</style>
</head>
<body>
<div class="container">
<div class="glass"><img src="image/glass.webp" alt="Коктейль" height="400"></div>
<div class="colored">
<p><input type="color" class="c1" name="c1" value="#0000ff" onchange="document.documentElement.style.setProperty('--c1', this.value)"></p>
<p><input type="color" class="c2" name="c2" value="#ff0000" onchange="document.documentElement.style.setProperty('--c2', this.value)"></p>
</div>
</div>
</body>
</html>
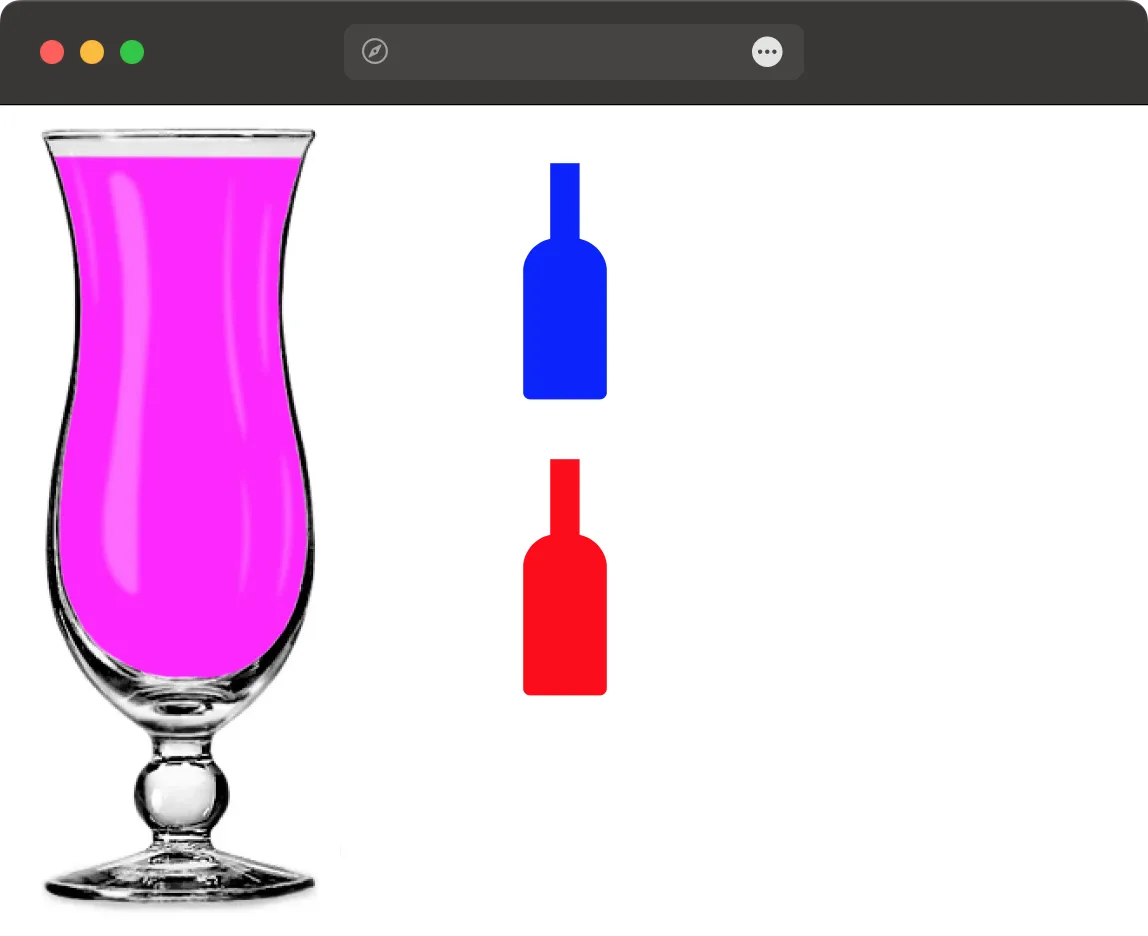
Результат примера показан на рис. 1.

Рис. 1. Поля для выбора цвета в виде бутылок
Примечание
В браузерах на основе движка Gecko (Firefox, Waterfox и др.) работает псевдоэлемент ::-moz-color-swatch.
Спецификация
Это нестандартный псевдоэлемент и он не входит в спецификацию CSS.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.