Ссылка представляет собой обычный текст, ведущий на другой сайт. По тексту ссылки и её виду обычно нельзя определить, на каком языке откроется веб-страница. Даже адрес сайта не является помощником в этом вопросе — habr.com может вести на русскоязычный ресурс.
Для указания языка ресурса по ссылке к элементу <a> добавляется атрибут hreflang с кодом языка. Однако браузеры никак не используют этот атрибут, в итоге, ссылка с hreflang и без него выглядит совершенно одинаково. Тем не менее, атрибут hreflang можно использовать для стилизации ссылок по его значению. К примеру, селектор a[hreflang="ru"] выберет ссылки на русскоязычные ресурсы, а a[hreflang="en"] — на англоязычные.
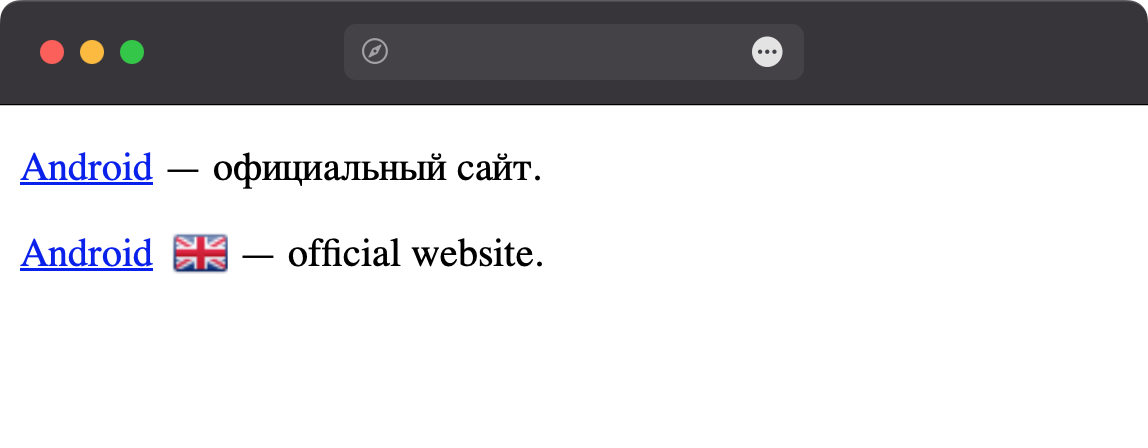
В примере 1 к ссылкам на англоязычные ресурсы добавляется иконка с британским флагом через свойство background. Остальные ссылки никак не выделяются.
Пример 1. Иконка у англоязычных ссылок
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>hreflang</title>
<style>
a[hreflang="en"] {
/* Параметры картинки */
background: url(/example/image/flag_en.png) no-repeat 100% 50%;
/* Резервируем пустое пространство справа для картинки */
padding-right: 30px;
}
</style>
</head>
<body>
<p><a href="https://www.android.com/intl/ru_ru/">Android</a> — официальный сайт.</p>
<p><a href="https://www.android.com/intl/en_us/" hreflang="en">Android</a> — official website.</p>
</body>
</html>
Результат данного примера показан на рис. 1.

Рис. 1. Вид ссылки с иконкой
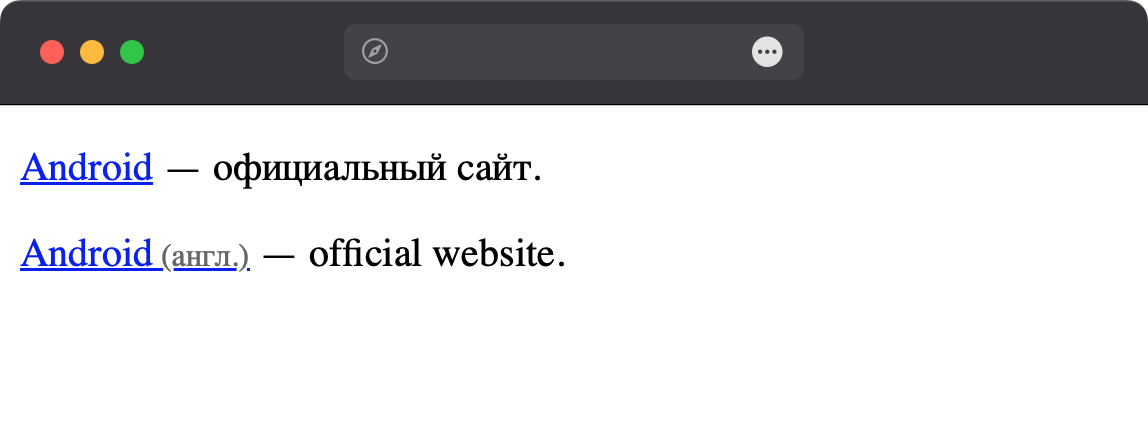
Кроме иконки к тексту ссылки можно добавить какой-либо текст через псевдоэлемент ::after и свойство content. В примере 2 у ссылок на англоязычные ресурсы пишется текст «(англ.)».
Пример 2. Текст у англоязычных ссылок
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>hreflang</title>
<style>
a[hreflang="en"]::after {
content: " (англ.)"; /* Текст */
font-size: 0.8em; /* Размер текста */
color: #666; /* Цвет текста */
}
</style>
</head>
<body>
<p><a href="https://www.android.com/intl/ru_ru/">Android</a> — официальный сайт.</p>
<p><a href="https://www.android.com/intl/en_us/" hreflang="en">Android</a> — official website.</p>
</body>
</html>
Результат данного примера показан на рис. 2. Дополнительно меняем размер и цвет текста, выводимого через content. Обратите внимание, что этот текст является частью ссылки, поэтому по нему можно щёлкнуть и он подчёркивается, как текст основной ссылки.

Рис. 2. Вид ссылки с текстом