Кнопки создаются с помощью элементов <button> или <input>, при этом вид кнопки меняется от браузера к браузеру. Если задать цвет фона у кнопки через свойство background-color (или background), то к кнопке автоматически добавляется трёхмерная рамка. Чтобы получить одинаковый вид в разных браузерах, для селектора button следует убрать рамку через свойство border со значением none или, наоборот, добавить свою рамку через то же свойство.
В примере 1 показана исходная кнопка, кнопка с цветным фоном, кнопка без рамки, кнопка с фоном и рамкой.
Пример 1. Цветная кнопка
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Кнопка</title>
<style>
button {
margin-bottom: 1rem; /* Расстояние снизу */
}
button.bg {
background: #f3dbdf; /* Цвет фона */
}
button.noborder {
border: none; /* Убираем рамку */
}
button.flat {
border: 2px solid #e34761; /* Параметры рамки */
background: #f3dbdf; /* Цвет фона */
padding: 0.5em 1em; /* Поля вокруг текста */
}
</style>
</head>
<body>
<button>Исходная кнопка</button>
<button class="bg">Кнопка с фоном</button>
<button class="bg noborder">Кнопка без рамки</button>
<button class="flat">Кнопка с рамкой</button>
</body>
</html>
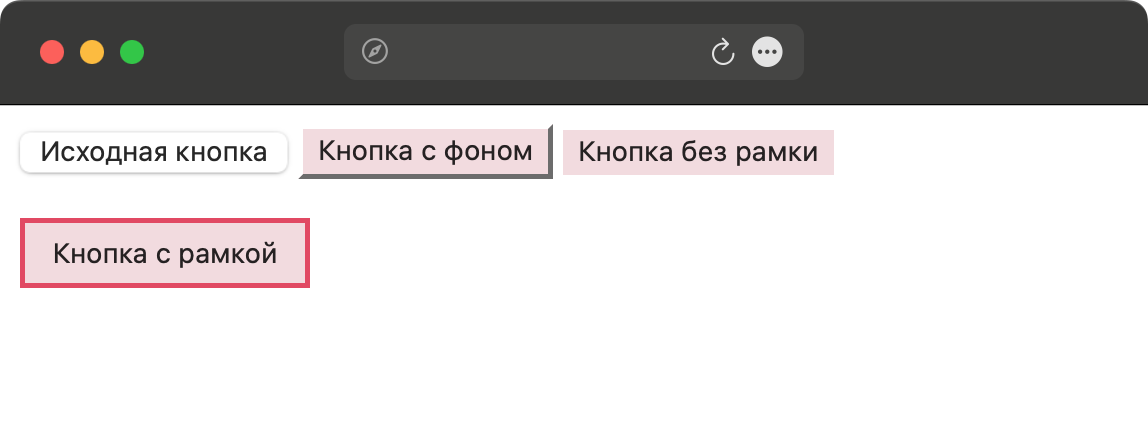
Вид кнопок показан на рис. 1.

Рис. 1. Вид кнопок в браузере