В нумерованном списке номер каждого пункта выводится с точкой. При этом как-то изменить вид числа, к примеру, убрать точку или поставить скобку, напрямую нельзя. Поэтому вообще убираем исходную нумерацию и выводим свою с помощью псевдоэлемента ::before и свойства content. Чтобы нумерация работала и увеличивалась с каждым пунктом, нужно добавить свойство counter-reset с произвольным именем счётчика для его инициализации и counter-increment для приращения счётчика. Необходимый набор свойств для создания собственной нумерации списка приведён ниже.
ol {
list-style-type: none; /* Убираем исходные маркеры */
counter-reset: my-counter; /* Задаём имя счетчика */
}
li::before {
content: counter(my-counter); /* Выводим число */
counter-increment: my-counter; /* Увеличиваем значение счётчика */
}
Поскольку мы сами выводим число, то можем легко его стилизовать, изменив цвет, сделав жирным, курсивным и др. В примере 1 показан вывод и оформление нумерации.
Пример 1. Собственная нумерация
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Список</title>
<style>
ol {
list-style-type: none; /* Убираем исходную нумерацию */
counter-reset: my-counter; /* Задаём имя счетчика */
}
li::before {
content: counter(my-counter); /* Выводим число */
counter-increment: my-counter; /* Увеличиваем значение счётчика */
color: #ED1C24; /* Цвет текста */
font-weight: bold; /* Жирное начертание */
font-style: italic; /* Курсивное начертание */
margin-right: 0.5em; /* Расстояние от цифры до текста */
}
</style>
</head>
<body>
<ol>
<li>Первый</li>
<li>Второй</li>
<li>Третий</li>
<li>Четвертый</li>
</ol>
</body>
</html>
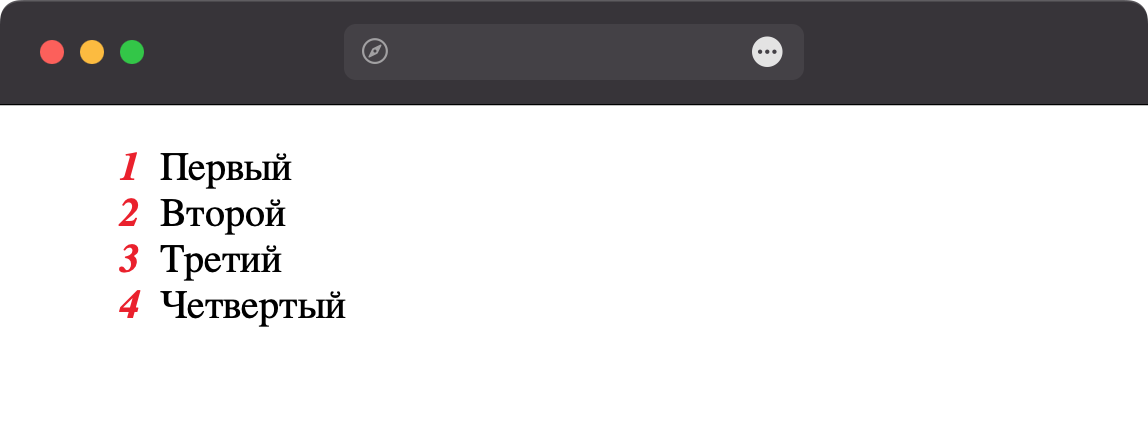
Результат данного примера показан на рис. 1.

Рис. 1. Вид собственной нумерации списка
Другой метод связан с использованием псевдоэлемента ::marker. За основу взят предыдущий пример, в котором ::before заменён на ::marker (пример 2). Код получился проще, потому что не требуется создавать собственный счётчик и убирать исходную нумерацию. Но следует знать, что для ::marker работает ограниченный ряд стилевых свойств (можно задать цвет, шрифт и некоторые другие параметры), поэтому расстояние между числом и текстом задано для селектора li.
Пример 2. Использование ::marker
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Список</title>
<style>
li::marker {
content: counter(list-item); /* Выводим число */
color: #ED1C24; /* Цвет текста */
font-weight: bold; /* Жирное начертание */
font-style: italic; /* Курсивное начертание */
}
li {
padding-left: 0.5rem; /* Расстояние от числа до текста */
}
</style>
</head>
<body>
<ol>
<li>Первый</li>
<li>Второй</li>
<li>Третий</li>
<li>Четвертый</li>
</ol>
</body>
</html>