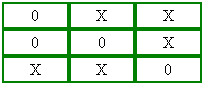
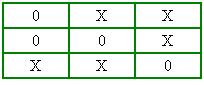
Устанавливает, как отображать границы вокруг ячеек таблицы. Это свойство играет роль, когда для ячеек установлена рамка, тогда в месте стыка ячеек получится линия двойной толщины (рис. 1а). Значение collapse заставляет браузер анализировать подобные места в таблице и убирать в ней двойные линии (рис. 1б). При этом между ячейками остаётся только одна граница, одновременно принадлежащая обеим ячейкам. То же правило соблюдается и для внешних границ, когда вокруг самой таблицы добавляется рамка.
 |
 |
| а |
б |
Рис. 1. Вид таблицы при использовании свойства border-collapse
Краткая информация
| Значение по умолчанию |
separate |
| Наследуется |
Да |
| Применяется |
К элементу <table> или к элементам, у которых значение display установлено как table или inline-table |
| Анимируется |
Нет |
Синтаксис
border-collapse: collapse | separate
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
- collapse
- Линия между ячейками отображается только одна, также игнорируется значение атрибута cellspacing.
- separate
- Вокруг каждой ячейки отображается своя собственная рамка, в местах соприкосновения ячеек показываются сразу две линии.
Песочница
| | 2013 |
2014 | 2015 |
| Нефть | 43 |
51 | 79 |
| Золото | 29 |
34 | 48 |
| Дерево | 38 |
57 | 36 |
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-collapse</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border: 4px double black; /* Рамка вокруг таблицы */
border-collapse: collapse; /* Отображать только одинарные линии */
}
th {
text-align: left; /* Выравнивание по левому краю */
background: #ccc; /* Цвет фона ячеек */
padding: 5px; /* Поля вокруг содержимого ячеек */
border: 1px solid black; /* Граница вокруг ячеек */
}
td {
padding: 5px; /* Поля вокруг содержимого ячеек */
border: 1px solid black; /* Граница вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr>
<th> </th><th>2013</th>
<th>2014</th><th>2015</th>
</tr>
<tr>
<td>Нефть</td><td>43</td>
<td>51</td><td>79</td>
</tr>
<tr>
<td>Золото</td><td>29</td>
<td>34</td><td>48</td>
</tr>
<tr>
<td>Дерево</td><td>38</td>
<td>57</td><td>36</td>
</tr>
</table>
</body>
</html>
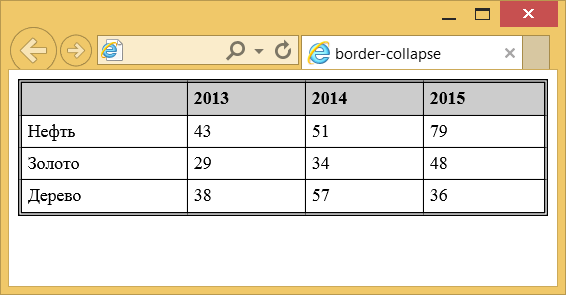
Результат данного примера показан на рис. 2.

Рис. 2. Вид таблицы при использовании свойства border-collapse
Объектная модель
Объект.style.borderCollapse
Примечание
Internet Explorer до версии 8.0 не отменяет действие атрибута cellspacing.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.