В формах часто требуется ввод адреса электронной почты, для чего обычно применяется однострочное текстовое поле. Однако в отличие от него специальное поле для ввода адреса почты позволяет проверять корректность записи введённого адреса.
Синтаксис создания такого поля следующий.
<input type="email" атрибуты>
Атрибуты по большей части совпадают с текстовым полем и приведены в табл. 1.
Табл. 1. Атрибуты поля для почтового адреса
| Атрибут |
Описание |
| maxlength |
Устанавливает максимальное число символов, которое может быть введено пользователем в поле. Когда это количество достигается при наборе, дальнейший ввод становится невозможным. Если этот атрибут не указывать, то можно вводить строку длиннее самого поля. |
| multiple |
Позволяет указывать несколько адресов через запятую. |
| name |
Имя поля; предназначено для того, чтобы обработчик формы мог его идентифицировать. |
| size |
Ширина поля, которая определяется числом символов моноширинного шрифта. |
| value |
Начальный почтовый адрес отображаемый в поле. |
По сравнению со значением text, добавлен атрибут multiple, который позволяет вводить сразу несколько почтовых адресов.
В примере 1 показано создание формы авторизации на сайте, где в качестве логина указывается адрес электронной почты.
Пример 1. Адрес электронной почты
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Авторизация на сайте</title>
</head>
<body>
<form action="handler.php">
<p>Вход на сайт</p>
<p>Email: <input type="email" name="login"></p>
<p>Пароль: <input type="password" name="pass"></p>
<p><input type="submit" value="Вход"></p>
</form>
</body>
</html>
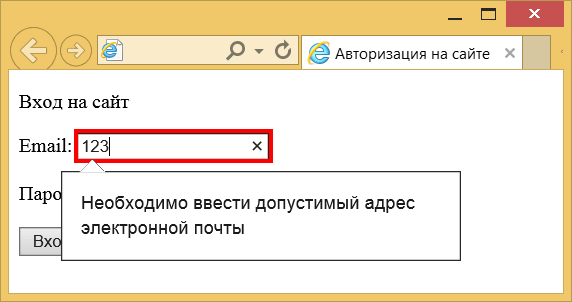
По своему виду поле для ввода адреса ничем не отличается от текстового поля. Различия проявляются, если указать некорректный адрес, в этом случае браузер выведет замечание об ошибке (рис. 1). Сама форма на сервер не отправляется, пока ошибка не будет исправлена.

Рис. 1. Ошибка в форме
Старые версии браузеров интерпретируют поле для адреса электронной почты как текстовое.