Атрибут popover указывает, что элемент, к которому добавлен этот атрибут, является всплывающим окном. Исходно у такого окна установлено стилевое свойство display со значением none, поэтому оно не отображается на веб-странице. Чтобы сделать окно видимым, к любой кнопке <button> добавляется атрибут popovertarget с именем идентификатора, заданного у элемента с атрибутом popover.
В примере ниже у элемента <div> задан атрибут id с идентификатором alert и атрибут popover. С этим <div> связана кнопка через атрибут popovertarget с тем же значением alert.
<div id="alert" popover>Всплывающее окно</div>
<button popovertarget="alert">Отобразить</button>
При щелчке по кнопке отображается и связанное с кнопкой всплывающее окно (рис. 1).

Рис. 1. Вид всплывающего окна
Такое окно содержит белый фон и толстую чёрную рамку, выводится в центре видимой области браузера, размеры окна подстраиваются под его содержимое.
Взаимодействие со всплывающим окном различается в разных браузерах. Chrome, Opera, Safari, Edge и другие браузеры на движке Webkit закрывают окно при нажатии на клавишу Esc или при щелчке по любому месту веб-страницы за пределами окна. Браузер Firefox закрывает окно только при щелчке по связанной с ним кнопке.
Для управления стилем окна можно использовать селектор [popup], а для изменения заднего фона под всплывающим окном применяется псевдоэлемент ::backdrop.
Синтаксис
popover | popover="auto | manual"
Значения
- auto
- Закрывает все открытые всплывающие окна. Также вместо auto допустимо указывать пустое значение (popover="") или вообще не писать значение (popover).
- manual
- Уже открытые всплывающие окна не закрываются.
Значение по умолчанию
auto
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>popover</title>
<style>
:root { --s: 50px; }
.btn-fab {
width: var(--s); height: var(--s); /* Размеры кнопки */
background-color: #8BC34A; /* Цвет фона кнопки */
border: none; /* Убираем рамку */
border-radius: 50%; /* Круглая кнопка */
box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.3); /* Параметры тени */
font-size: 0; /* Убираем */
position: fixed; /* Фиксированное положение */
bottom: 2rem; right: 2rem; /* В правом нижнем углу */
}
[popover] {
padding: 1em 2em; /* Расстояние от текста до рамки */
}
[popover]::backdrop {
background: rgba(0, 0, 0, 0.3); /* Полупрозрачный фон */
backdrop-filter: blur(4px); /* Размываем содержимое под фоном */
}
</style>
</head>
<body>
<div id="fab" popover>
<form action="handler.php">
<p>Новая категория</p>
<p><input name="category" placeholder="Введите имя категории" autofocus></p>
<p><button>Создать</button></p>
</form>
</div>
<button popovertarget="fab" class="btn-fab">
<img src="image/button-plus-white.svg" alt="">
</button>
</body>
</html>
Примечание
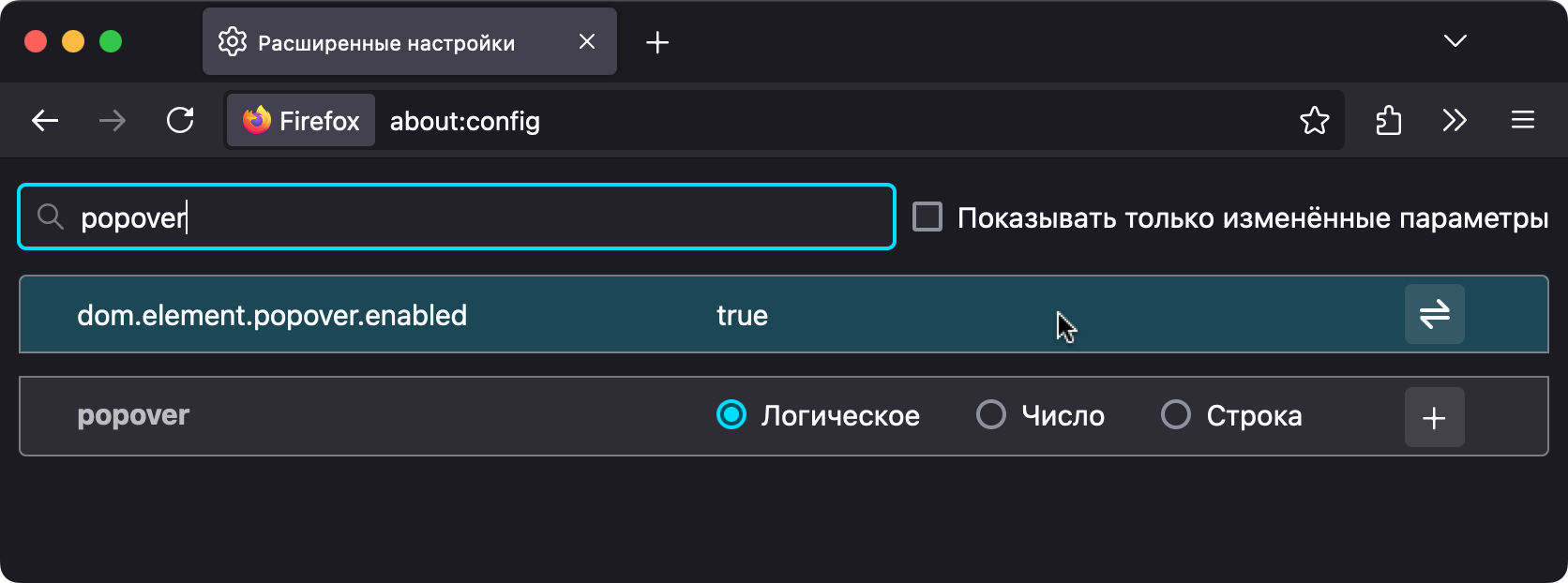
В Firefox атрибут popover по умолчанию отключен. Для его работы в настройках программы по адресу about:config следует найти параметр dom.element.popover.enabled и установить ему значение true (рис. 2).

Рис. 2. Настройка параметров в Firefox
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.