Атрибут size устанавливает толщину линии в пикселях.
Это устаревший атрибут, взамен него используйте стили.
Синтаксис
<hr size="<число>">
Значения
Любое целое положительное число. Нулевое или отрицательное значение устанавливает толщину линии в один пиксель.
Значение по умолчанию
2
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HR, атрибут size</title>
</head>
<body>
<hr noshade size="10">
<hr noshade size="8">
<hr noshade size="6">
<hr noshade size="4">
<hr noshade size="2">
<hr noshade size="1">
</body>
</html>
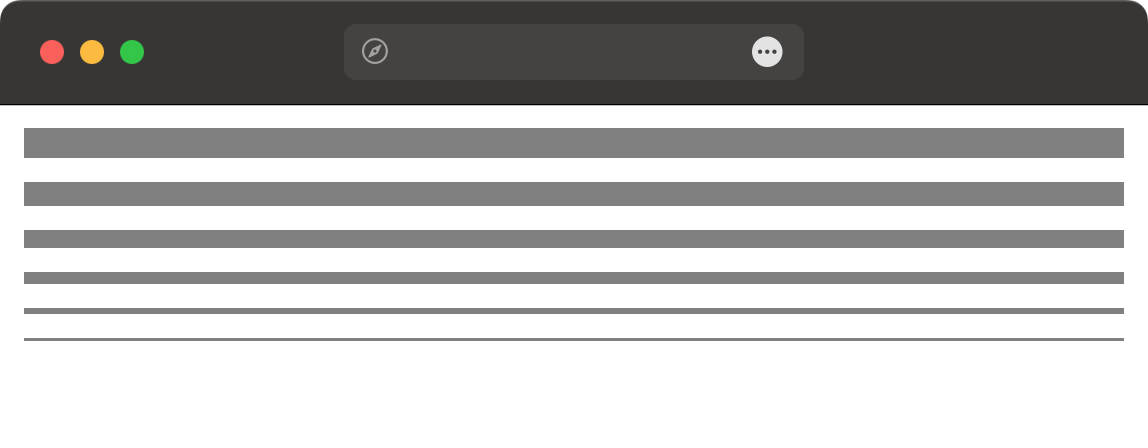
Результат данного примера показан на рис. 1.

Рис. 1. Вид линий с разной толщиной
Примечание
Для изменения высоты линии используйте стилевое свойство height.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>HR</title>
<style>
hr {
width: 300px; /* Ширина */
height: 4px; /* Высота */
}
</style>
</head>
<body>
<hr>
<p>До недавнего времени считалось,
что лидерство в продажах недостижимо.</p>
</body>
</html>
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.