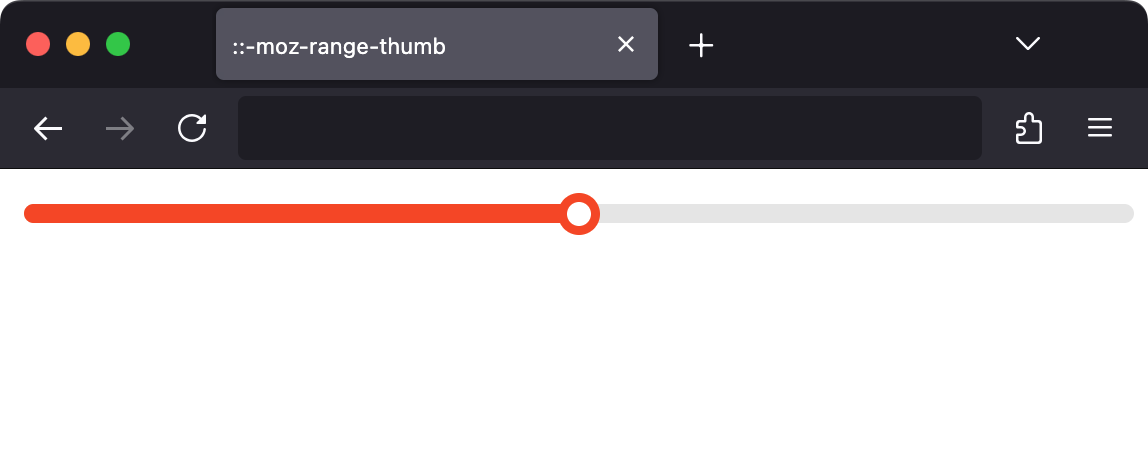
Псевдоэлемент ::-moz-range-thumb позволяет изменить стиль ползунка слайдера (рис. 1), созданного с помощью элемента <input type="range">. На другие элементы формы ::-moz-range-thumb не оказывает влияния.

Рис. 1. Ползунок слайдера
Синтаксис
input[type="range"]::-moz-range-thumb { … }
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>::-moz-range-thumb</title>
<style>
input[type="range"] {
appearance: none; /* Отключаем стили по умолчанию */
width: 100%;
--c1: #e5e5e5;
--c2: #f74416;
}
input[type="range"]::-moz-range-track {
background: var(--c1); /* Фон */
height: 8px; /* Высота */
border-radius: 4px; /* Радиус скругления */
}
input[type="range"]::-moz-range-thumb {
width: 10px; height: 10px; /* Размеры */
background-color: #fff; /* Цвет фона */
border-radius: 50%; /* Скруглённые уголки */
border: 4px solid var(--c2); /* Параметры рамки */
}
input[type="range"]::-moz-range-progress {
height: 8px; /* Высота */
background-color: var(--c2); /* Цвет фона */
border-radius: 4px 0 0 4px; /* Скруглённые уголки */
}
input[type="range"]::-webkit-slider-runnable-track {
background: var(--c1); /* Фон */
height: 8px; /* Высота */
border-radius: 4px; /* Радиус скругления */
}
input[type="range"]::-webkit-slider-thumb {
appearance: none; /* Отключаем стили по умолчанию */
width: 18px; height: 18px; /* Размеры */
transform: translateY(-4px); /* Поднимаем вверх */
background-color: #fff; /* Цвет фона */
border-radius: 50%; /* Скруглённые уголки */
border: 4px solid var(--c2); /* Параметры рамки */
}
</style>
</head>
<body>
<input type="range" min="0" max="100" value="50">
</body>
</html>
Результат данного примера показан на рис. 1.

Рис. 1. Слайдер в браузере Firefox
Примечание
В браузерах на основе движков Blink (Google Chrome, Microsoft Edge, Opera) и Webkit (Apple Safari) работает псевдоэлемент ::-webkit-slider-thumb.
Спецификация
Это нестандартный псевдоэлемент и работает только в Firefox и в других браузерах на движке Gecko (Waterfox, Basilisk, Pale Moon и др.).
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.