Псевдоэлемент ::-moz-color-swatch позволяет изменить стиль поля для выбора цвета, созданного с помощью <input type="color">. На другие элементы формы ::-moz-color-swatch не оказывает влияния.
Синтаксис
input[type="color"]::-moz-color-swatch { … }
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>::-moz-color-swatch</title>
<style>
input[type="color"] {
width: 100px; height: 100px; /* Размеры */
border-radius: 50%; /* Круг */
border: 2px solid #333; /* Параметры рамки */
}
input[type="color"]::-moz-color-swatch {
border-radius: 50%; /* Круг */
border: 1px solid #ccc; /* Параметры рамки */
}
input[type="color"]::-webkit-color-swatch {
border-radius: 50%; /* Круг */
border: 1px solid #ccc; /* Параметры рамки */
}
</style>
</head>
<body>
<input type="color">
</body>
</html>
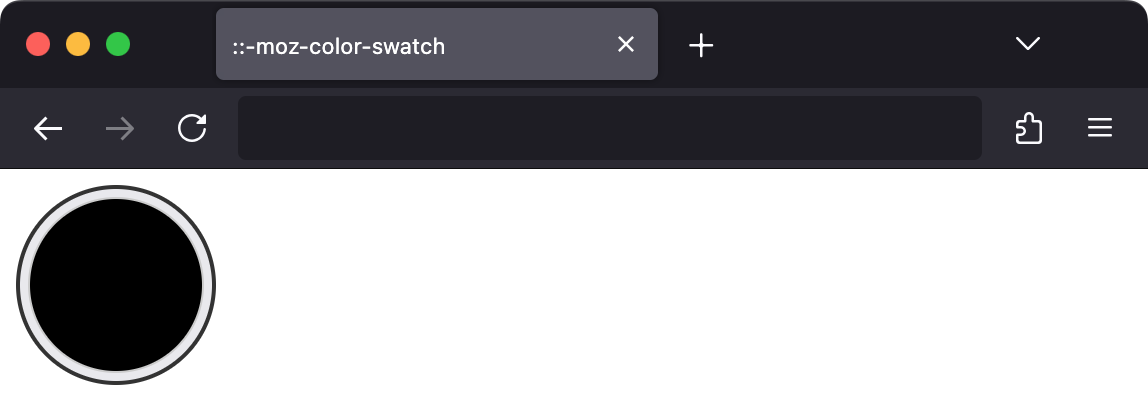
Результат примера показан на рис. 1.

Рис. 1. Поле для выбора цвета в браузере Firefox
Примечание
В браузерах на основе движков Blink (Google Chrome, Microsoft Edge, Opera) и Webkit (Apple Safari) работает псевдоэлемент ::-webkit-color-swatch.
Спецификация
Это нестандартный псевдоэлемент и работает только в Firefox и в других браузерах на движке Gecko (Waterfox, Basilisk, Pale Moon и др.).
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.